«Бантики» при оформлении публикаций
(Литературные конкурсы)
ВНИМАНИЕ! Эти советы были актуальны для бывшей версии сайта! Сейчас многие из них устарели!Авторы частенько спрашивают, как проставить ударения или оформить «лесенки» в текстах. Попытаюсь ответить на большинство таких вопросов.
На сайте Grafomanov.net при публикации произведений, постов форума и личных сообщений можно использовать довольно удобный набор средств разметки текста BBCode (не путать с HTML). Кроме того, можно использовать специальные символы. В текстах отзывов большинство «бантиков» не срабатывает. На других сайтах пользователю даются другие возможности, обычно – много меньшие. Например, на Стихире Кравчук маниакально-последовательно затыкал все «лазейки» для пристойного оформления публикаций (хотя, к счастью, они ещё остались…). «Графоманы» мне в своё время тем и понравились, что здешняя администрация понимает притягательность для многих аккуратного оформления.
Первое, что надо освоить – это ввод символов, которых нет на клавиатуре. Таких очень много. Большинство из Вас имеют установленный Word, откройте там в меню «Вставка» - «Символ…», и посмотрите в таблице. Видите? Есть символы с «апострофом» над ними – вполне пригодные для разметки ударений, рожицы, дроби и т.п. Осталось понять, как это богатство вставить в наш текст.
Самый очевидный путь – набить текст публикации в Word-е с этими символами и скопировать на сайт. Обычно это удаётся. Причём при вводе лазить каждый раз во «Вставить символ» муторно – поэтому проще заготовить «на все случаи жизни» строчку любимых символов, и копировать из неё.
Например (можете скопировать отсюда)
════════════════════════════════════════════════
¼½¾⅓⅔⅛⅜⅝⅞²³
±≤≥≈ ≠ ≡⊥
©™®
ÁáÉéÓóúý
∏ ∑ ‰
?£¥
––—―
―‗
←↑→↓↔↕
─┌┐└┘├┤┬┼═║╒╓╔╕╖╗╘╙╚╛╜╝╞╠╡╢╣╤╥╦╧╨╩╪╫╬
▀▄█▌▐░▒▓
■□▬▲►▼◄◊○●☺☻☼♀♂♠♣♥♦♪♫†
════════════════════════════════════════════════
Как видите, там есть несколько символов, напоминающих гласные кириллицы «с ударениями».
Другой способ – поставить специальные управляющие «слова», которые отображаются как единый символ (в этих «словах» – только латиница!):
á → á
é → é
ó → ó
ú → ú
ý → ý
Á → Á
É → É
Ó → Ó
Конечно, все эти «букивки» – латинские, но на экране выглядят вполне по-русски (только не надо ожидать, что любая буква с «acute» получться «с ударением»: таких – небольшой набор).
Чтобы проставить ударение над любым символом (даже скобкой!), поставьте после него ́ . Результат немного менее красив, чем вышеуказанные «символы с апострофами» («ы́», – апостроф «задран» кверху), но вполне приемлем. В Word для этого надо после «ударяемого» вставить символ с шестнадцатиричным кодом 0301 (те самые десятичные 0769) из набора «Обьединённые диакр. знаки» Unicod-а (окошечки «из» и «набор»). Скопировать такой символ мне не удаётся, а ставить такие значки, лазяя каждый раз во «Вставить символ» - неудобно. Но можно во «Вставить символ» выделить символ 0301, нажать кнопку «Сочетание клавиш» (там же, ниже), в поле «Новое сочетание клавиш» нажать (например) Ctrl+«э», «Назначить», «Закрыть» и отменить вставку символа. Дальше при каждом нажатии Ctl+э будет появляться ударение над предыдущим символом.
При проставке ударений неприятно, что поисковые машины (Google, Rambler и т.п.) не найдут по такому куску Ваш текст. Но – что поделать…
При желании, таким же образом Вы можете сформировать символы для любого кода, например:
♠ пики ♠
♣ крести ♣
♥ черви ♥
♦ буби ♦
Т.е., ставится «&#», после него – десятичный код символа. Если сразу затем должна идти цифра, добавьте точку с запятой (;), иначе «сольётся». Например, «&##38#9824;1&##38#9827;2&##38#9829;3» даст «♠1♣2♥3». (Теоретически существует и способ проставки шестнадцатиричных кодов – их показывает во вставке символа Word – но в настоящий момент он не срабатывает.) Впрочем, такие ухищрения нужны редко – проще скопировать символы из Word.
Почему в тексте не отображаются «лесенки», даже если Вы их скопировали, и вначале, при редактировании, они выглядят, «как надо»? Это связано с идиотской традицией Интернета: последовательность пробелов автоматически «сжимается» до одного пробела. «Обмануть» систему довольно просто: можно, например, поставить между «обычными» пробелами специальный символ, выглядящий тоже как пробел, но имеющий другой код (160, а не 32). Он оформляется как   или  . К сожалению, при копировании из Word этот символ теряется, и его приходится вставлять в текст явно.
Советую запомнить заклинание «          » - последовательность из 10 отступов для «лесенок». Например, из
У попа была собака,
          поп её любил.
                    Она съела кусок мяса -
                              он её убил.
                                        И на камне написáл:
получите
У попа была собака,
поп её любил.
Она съела кусок мяса -
он её убил.
И на камне написáл:
В принципе, для оформления обычных текстов вышеизложенного достаточно. Оно работает и в публикациях, и в комментариях.
Теперь перейдём к более забавным вещам – тэгам (управляющим конструкциям) BBCode.
Каждый тэг начинается с [имя тэга] и завершается [/имя тэга]. Буквы в имени тэга – латинские. Пробелов между скобками быть не должно. Расставлять тэги – занятие скучное, поэтому в редакторе текстов Вам предоставляются основные услуги по их автоматическому формированию. Надо просто выделить кусок текста, на который будет действовать тэг, и нажать соответствующую кнопку. Редактор сам проставит требуемые тэги вокруг выделенной области (к сожалению, «графический» результат сразу при наборе не виден). Если этого не достаточно (например, ссылки обычно хочется оформить хитрее, чем это делает «кнопочка») – разметьте текст «начерно» кнопками редактора, потом подправьте вручную.
Изменить вид шрифта можно следующими тэгами:
[b]жирно[/b] → жирно (кнопка редактора «Ж»)
[i]наклонно[/i] → наклонно (кнопка «К»)
[u]подчёркнуто[/u] → подчёркнуто (кнопка «Ч»)
[strike]зачёркнуто[/strike] → [strike]зачёркнуто[/strike] (кнопка «[strike]S[/strike]»)
Следующие тэги меняют размер шрифта (поле редактора «Размер»):
[size=1]Очень маленький[/size] → Очень маленький
[size=2]Маленький[/size] → Маленький
[size=3]Нормальный[/size] → Нормальный
[size=4]Большой[/size] → Большой
[size=5]Очень большой[/size] → Очень большой
Можно изменить и цвет шрифта (поле редактора «Цвет»):
[color=red]Красный текст[/color] → Красный текст
[color=blue]Голубой текст[/color] → Голубой текст
Здесь мы использовали предопределённые названия для цветов, но можно формировать произвольный цвет (из 16 млн. доступных!), указывая его шестнадцатиричный код, например:
[color=#FF0000]Красный текст[/color] → Красный текст
[color=#00FF00]Зелёный текст[/color] → Зелёный текст
[color=#0000FF]Голубой текст[/color] → Голубой текст
[color=#C64934]цвет – красно-коричневый, как в заголовках сайта[/color] → цвет – красно-коричневый, как в заголовках сайта
Для вставки картинки (в т.ч., и «движущейся») служит тэг [img] (кнопка «Img»):
[img]http://www.grafomanam.net/templates/grafomanam/images/logo.gif[/img] → 
После квадратной скобки пишется адрес картинки в интернете. Не отделяйте его от скобки пробелом! Пока картинка по этому адресу есть – она будет отображаться (на здешний сайт она не копируется).
Чтобы вставить ссылку на какую-либо страничку, обычно достаточно написать адрес, например, http://www.grafomanam.net будет выглядеть как http://www.grafomanam.net . Но не забывайте оставить до и после адреса по пробелу! (Причём это срабатывает и в комментариях).
Можно оформить ссылку и более заковыристо, если, например, не желаете видеть лишние пробелы (кнопка «URL»):
Ссылка=[url]http://www.grafomanam.net[/url]!!! → Ссылка= http://www.grafomanam.net!!!
(заметьте – здесь пробелов вокруг адреса ставить не стоит!).
Красивее всего, когда «видится» не сам адрес, а его осмысленное название. Для этого надо написать так:
[url=http://www.grafomanam.net]Графоманов.нет[/url] → Графоманов.нет
Обратите внимание! Новая прибамбасина: при записи Вашего рисунка в файловый архив появляется шаблон с текстом для вставки этого рисунка ("Код для вставки в текст произведения или на форум (bbcode)"). Вы можете просто скопировать показанный текст в свою публикацию.
И ещё новая прибамбасина: в редактировании текста для форума появилась возможность вставить любую картинку или файл (с Вашего ПК). Они автоматически копируются в файловый архив на сайте, и в начало (или конец) текста автоматически вставляется соответствующий кусочек. Если захотите его поправить – правьте сразу в Вашем тексте. Для вставки единичной картинки удобно, но повторно вставить что другое программа не даёт (соответствующие поля из окна редактирования исчезают, даже если стереть ссылку в тексте).
Цитата (кнопка «Цитата») оформляется так: [quote]цитируемый текст[/quote], причём цитируемый текст может состоять из нескольких строк, например:
цитируемый текст
Дальше
Дальше!!!
И так далее, и тому подобное…
Интересной конструкцией является табличка из нескольких строк. Строки можно нумеровать или не нумеровать. Например, табличка с нумерованными строками (кнопка «ol»):
[ol]Табличка из 4-х нумерованных строк
[li]строка 1[/li]
[li]строка 2[/li]
[li]строка 3[/li]
[li]строка 4[/li]
УСЁ![/ol]
Или даже в одну строчку – «разрежет» автоматически:
[ol]Табличка из 4-х нумерованных строк[li]строка 1[/li] строка 2[/li] [li]строка 3[/li] [li]строка 4[/li]УСЁ! [/ol]
Результат –
[ol] Табличка из 4-х нумерованных строк
[li]строка 1[/li]
[li]строка 2[/li]
[li]строка 3[/li]
[li]строка 4[/li]
УСЁ![/ol]
Аналогично – для ненумерованных строк (кнопка «ul»):
[ul]Табличка из 4-х ненумерованных строк[li]строка 1[/li] строка 2[/li] [li]строка 3[/li] [li]строка 4[/li]УСЁ! [/ul]
Результат –
[ul] Табличка из 4-х ненумерованных строк
[li]строка 1[/li]
[li]строка 2[/li]
[li]строка 3[/li]
[li]строка 4[/li]
УСЁ![/ul]
Учтите, что пары тэгов – это, как бы, «скобки». В них можно «вкладывать» другие пары тэгов, в те – ещё… Таким образом, можно комбинировать разметку текста достаточно хитрым образом. Например,
[u]подчёркнутые [b]подчерк.жирные [i]подч.жирн.наклонные[/i] [/b] [color=#FF0000] + картиночка
[img]http://www.grafomanam.net/templates/grafomanam/images/logo.gif[/img] [i]большие наклонные красные[/i] [/color] [/u] просто текст
даст
подчёркнутые подчерк.жирные подч. жирн.наклонные +картиночка →  большие наклонные красные просто текст
большие наклонные красные просто текст
В табличках, например, можно перечислять тексты, картинки, ссылки… – что Вам надо.
А в ссылке вместо названия сайта можно указать картинку, например:
[url=http://www.grafomanam.net][img]http://www.grafomanam.net/templates/grafomanam/images/logo.gif[/img][/url] →

(«Нажмите» на картинку – попадёте, куда надо)
Главное при этом – учесть, что каждый элемент разметки должен полностью входить в «объемлющий» его элемент.
При оформлении постов форума Вы можете использовать (для выражения эмоций) рожицы, набор которых есть в редакторе. При оформлении публикаций этот механизм не срабатывает (и в редакторе отсутствует).
Андрей Злой
(09.11.2008. Вопросы – в личку или в комментарии)
P.S.
Кстати, полезные советы.
────────────────────────────────────────────────
Чтобы попробовать, как Ваш текст будет выглядеть, и, неторопясь, поэкспериментировать, разумно поступать одним из следующих способов.
1. Использовать заполнение сообщения в форум и тамошнюю кнопку «Предпросмотр»: можно исправлять текст и сразу просматривать, как получилось. Только не забудьте отказаться от отсылки фиктивного сообщения…
2. Посылать себе письмецо в личку. В письмах всё очень близко к публикациям (за исключением «рожиц»). Только не забывайте стирать использованное. Жаль, здесь сейчас «предпросмотра» нет.
3. Создать служебную «публикацию» с названием, например, «(Тест)». В ней всё испытвать. После испытаний «удалять» её, перед – «восстанавливать». (Недостаток – Ваши игры будут видны читателям, – хотя вряд-ли они кинутся читать старый, отсутствующий на главной, текст.)
Не используйте для этого рецки! Во-первых, уже не выкинешь и не исправишь. Во-вторых, возможности в рецках намного меньше, чем возможности в публикациях.
────────────────────────────────────────────────
Куда поместить файлы картинок?
Недавно Иван добавил удобный бантик. Теперь Вы можете ссылаться из своего текста на картинки в файловом архиве – около каждой есть готовый текст для вставки. Помещать иллюстрации в архив удобно, но не слишком наглейте: файлы лучше формировать минимального необходимого размера, со сжатием, иначе сайт без толку перегружается никому не заметными красотами, а подкачка каждой картинки идёт медленно. Кроме того, файл в архиве виден не сразу, а после одобрения админом, через 2-3 дня.
Раньше этого здесь не было. Да и на других литсайтах доступного файлового архива может не быть. И ждать одобрения обычно некогда…
Поэтому, если у Вас уже есть личный сайт – можно размещать картинки на нём, как и прочие Ваши файлы. Лучше создать там отдельную папочку, и, главное, нельзя переназывать или перемещать файлы.
Если сайта ещё нет, и тратить деньги не хочется, воспользуйтесь услугами одного из «бесплатных хостингов» (сайтов, где Вы можете организовать свою страничку бесплатно, только «за рекламу»). Найти их можно в любом поисковике по словам «бесплатный хостинг». «Правила игры» на них различаются, поэтому – читайте тамошние инструкции.
В Интернете существует система бесплатных файлообменников (обычно пишут «Вы можете бесплатно хранить свои файлы…») – их использовать не стоит: помещённый туда файл через пару месяцев автоматически удалится. Исчезнут и картинки в публикации.
────────────────────────────────────────────────
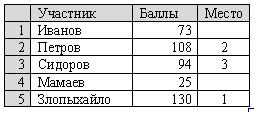
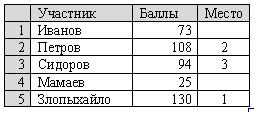
Как вставить таблицу (с несколькими колонками) в публикацию?
В некоторых диалектах BBCode для этого есть специальные (нестандартные) операторы. Здесь их нет. Нет – ну, и не надо: «рисовать» ими – дело муторное. Проще вставить табличку в виде картинки.
Это можно сделать многими способами.
Привожу пошаговую инструкцию для работающих с Word.
1. Нарисовать табличку обычными средствами Word.
2. По возможности уменьшить окно Word, чтобы в нём помещалась эта табличка.
3. Нажимаете Alt+PrintScreen. При этом картинка окна программы копируется в буфер обмена.
4. Вызываете Пуск → Все программы → Стандартные → Paint
5. В окне Paint жмёте Правка → Вставить. Картинка окна с табличкой появится в окне редактирования.
6. Нажимаете кнопку «выделение» (пунктирный квадратик в палитре), и выделяете курсором кусок рисунка с таблицей («с угла на угол»: нажали кнопку мыши … отпустили)..
7. Нажимаете Правка → Копировать (выделенный кусок рисунка запоминается).
8. Нажимаете Файл → Создать (создается пустой рисунок)
9. Нажимаете Правка → Вставить (запомненная табличка вставляется в пустой рисунок).
10. «Берётесь» за точечки посреди правой и нижней границ рисунка (курсор приобретает вид ↔ ), и «сдвигаете» их к границам таблички (огромные поля Вам ни к чему?).
11. Нажимаете Файл → Сохранить как, и сохраняете где-либо на диске полученную картинку с табличкой. Желательно выбрать формат jpg (он компактнее).
Дальше картинку с таблицей можно вставить обычным образом в Вашу публикацию

Таким методом хорошо вставлять маленькие таблицы. Если они не помещаются на экран, приходится использовать другие инструменты. Например, в Office-2003 есть удобное «устройство печати» – «Microsoft Office Document Image Writer». При печати на него Вы получаете файл с картинкой распечатанной области, Потом её редактируете, …
© Мастер-класс 'Поэзия', 09.11.2008 в 11:47
Свидетельство о публикации № 09112008114703-00083184 на Grafomanam.net
Читателей произведения за все время — 380, полученных рецензий — 14.
Голосов еще нет